This article will teach you how to make an online portfolio using WordPress in a few simple steps. By the time we finish, you will have a professional portfolio website, and you will be ready to attract new customers. Let’s talk about how to make a portfolio website!
Who Needs a Portfolio Website and Why?
First of all, the portfolio website is necessary for representatives of creative professions:
actor model stylist graphic designer photographer artist layout designer web developer copywriter, etc.
What the portfolio will be and its content depends on the type of human activity. The main thing is that it can represent its owner better than any other words.
Requirements to Create a Portfolio Website
Save A Domain Name
Each website needs a unique domain, an address that users can use to access it. Many domain names are already taken, so you should register your domain as soon as possible.
Choose A Hosting Provider
Hosting is the next big step to your own website. With various hosting providers, you book your storage space on the internet, so to speak, so that you can deliver your website to all interested parties. You should value a high-quality hosting plan to get enough performance for a fast-loading website. The most popular domain and hosting services are:
Bluehost is a domain registrar and web hosting provider that stands out for its affordability and extensive add-ons. Starting at $2.95 a month, Bluehost offers a domain, domain security and privacy, website hosting, business email accounts, and impressive storage capacity. NameCheap is primarily a domain registrar but also offers web hosting. They are known for outstanding customer service, praised for knowledgeable, engaging, and friendly behavior. GoDaddy is a domain name registrar and a web hosting provider. It specializes in helping companies get domains that are currently owned by another person or business. HostGator is a domain registrar and web hosting provider. They partner with domain.com to provide the latest and unique domain enhancements at affordable prices. 1&1 IONOS is a domain registrar and web hosting provider offering .com domains for $1 for the first year. SiteGround is the largest hosting company providing virtual and cloud hosting services, dedicated servers, email hosting, and domain name registration.
Pay Attention to An SSL Certificate
An encrypted HTTPS connection is a must-have for today — just as users submit personal information or passwords through your website. The General Data Protection Regulation (GDPR) came into force in mid-2018. As a website operator, you are responsible for setting up an HTTPS connection (also called “SSL”). Therefore, you should definitely choose a hosting provider who offers the so-called SSL certificates.
Choose a System for Your Own Portfolio Website
Ultimately, you have to decide on a system or how you want to create your homepage. They have different options: Some of the best known include WiX, Novi Builder, Jimbo, or Site123. 2. You can use a content management system like WordPress or Joomla. The most prominent representatives of the CMS category include:
WordPress — great for creating blogs, business card sites, corporate sites. By the way, the website that you are reading now works based on this particular CMS. There are lots of guides on the web that talk about how to create a portfolio on WordPress. Joomla — another multifunctional CMS-system that allows you to create a simple business card website or corporate website, as well as a full online store. Be sure to read our guide on how to create a site on Joomla. Drupal — another popular CMS-system, which is excellent for creating corporate sites, business card sites, as well as portfolio sites, social networks, and online stores; OpenCart — this CMS-system is intended primarily for creating online stores. However, it is worth considering that it is easy to use, but at the same time quite complicated in terms of development. As practice shows, the development of a full-fledged online store based on this engine requires an experienced PHP programmer’s involvement.
- You can program your website entirely independently using HTML and CSS. With this method, you are completely independent of assembly kits or CM systems, but you must have extensive programming knowledge in various coding languages. These include depending on the project, such as HTML, CSS, JavaScript, and PHP.
- You can hire a professional service provider to develop the website. Everything is great if you choose this option, except for the price. It can cost you a fortune. If you want to create your own portfolio website, I recommend using WordPress CMS. With WordPress, you can implement much more sophisticated and customized designs and functions. Especially because WordPress offers a steep learning curve. Thus, you can expand your homepage over time while you soon come across technical limitations in a kit supplier. If you want a modern and professional homepage, without having to spend a lot of time, I can offer you a Crocoblock. It will help you create your unique website for just $39 per month, including support, plugins, and regular updates.
Installing the WordPress Engine
Although we have outlined several options earlier, in the remainder of this online portfolio creation guide, we will focus on WordPress. This is simply because it is the most convenient option, which also offers many solutions specific to portfolio WordPress sites. There are two methods to install WordPress. 1 — manually; 2 — using hosting tools (if the hosting provider has such an option). Once you install WordPress, you will need to think about the design of your future website.
Pick a WordPress Portfolio Theme
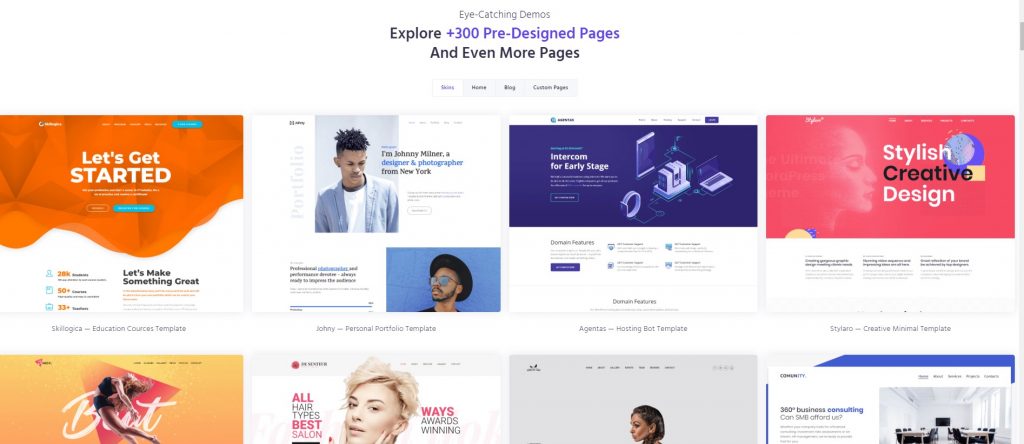
Let’s start by choosing a theme. On the web, you can find many marketplaces with ready-made websites. Such solutions you can find in a different price range, even for free. In a case with a portfolio website, I suggest sticking with free WordPress themes. They have everything you need to start a great portfolio website. Suppose you think that someday you might want to develop your website into something more — an online store, for example. I would recommend a multipurpose theme — Monstroid2. There are more than 20 skins for different purposes. It is user-friendly and easy to customize, thanks to Elementor Page Builder. This WordPress theme is a great start for beginners and developers. If you want to make your portfolio WordPress website look different, just pick other skins, and voila! Once you pick a theme that you like, you need to install it and activate it.
Create Pages and Content
The next step is about creating pages and content on your website. At the WordPress admin panel, you will find two separate menu items — where to create pages and where to post articles. The difference is the following:
If you want to blog and publish news regularly, use posts for it. Posts have the advantage that you can better sort them by categories and keywords. For a typical subpage, for example, about your company, use pages.
The creation of new pages and posts is actually self-explanatory and should not be a major hurdle. Simply move your mouse over “Posts” or “Pages” and click on “Create.” Now, a simple text editor opens in which you can enter and format your content. The command bar is reminiscent of Microsoft Word. So, you can format blocks as headings or set accents by italicized text passages. Now you have to create the most important subpages of your homepage or add important website elements. All these users want to find when they visit a website. For instance:
Welcome/Home Offer/Performance/Products Contact Portfolio About us/Team Privacy Policy, etc.
Introduce Yourself with a Gallery
Image galleries can be found everywhere on the web now. In fact, most of the sites you visit probably contain at least one gallery, and for a good reason. A gallery is the easiest way to show your work. Here are some great gallery plugins that you can use to show off your services and work.
FooGallery is a great WordPress gallery plugin. Has the ability to add a video. It has an excellent user rating. WP Social Feed Gallery is a plugin for creating Instagram galleries on WordPress. This is a gallery for WordPress, which has many settings and features for displaying images from Instagram. Gallery by Envira is a plugin for creating WordPress galleries that will allow you to create both photo galleries and video galleries quite quickly. Photo Gallery is a WordPress gallery plugin. With this plugin, you can easily create galleries and albums that can be used in posts, pages, and widgets. NextGEN Gallery is a free WordPress gallery. Over a million active installations.
Get More Plugins
Initially, the WordPress system is not properly configured to promote and supplement the site with the necessary functionality. To make the site customized to our needs, we will add the necessary plugins. WordPress has many plugins, tens of thousands; ordinary people, users, and companies develop them.
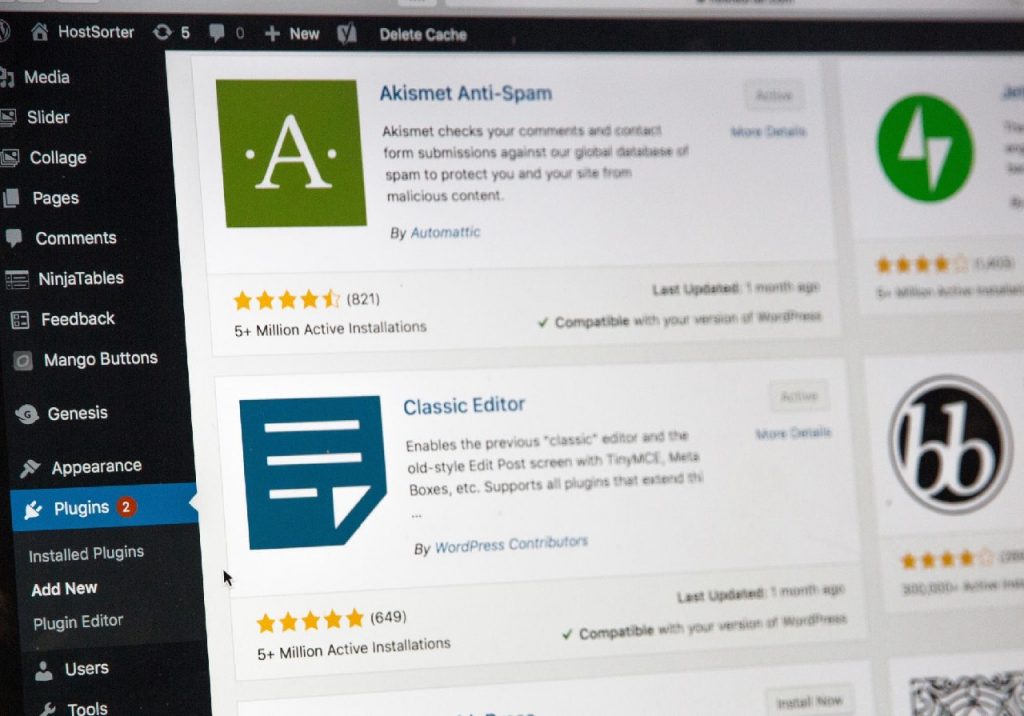
How to Install the Plugin?
In the site admin, select
Plugins Add new Select from the WordPress catalog or upload your own.
Here are the most popular and necessary tools for your successful portfolio:
Yoast SEO Plugin —— The main plugin for improving SEO. Using it, you will prescribe the Title and Description for each article, page, section. This mega is important for promotion. MailChimp — You need to register with the mailing service to start collecting the subscriber base. Learn how to use Mailchimp for email marketing. Sassy Social Share — A plugin for social network reposts. Popup Maker — In this popup window, you can offer something or redirect the visitor to the page you need, for example, a page with an action or an interesting new article. You can also add an application/subscription form to the popup window. All In One WP Security — a plugin for combating intruders. The main plugin for protection against hacking. It has many useful features. Akismet — anti-spam plugin I use the Akismet plugin to combat spam. Caching Plugin (WP Super Cache or W3 Total Cache). You may need it to configure caching. Also, this will speed up page loading. Contact Form 7 — You need to install a plugin for the contact form to receive messages or applications from the site.
Customize to Your Needs
I’m almost sure that you would like to edit some details on your WordPress portfolio themes. That is why I created a list of useful services. This selection of tools will help you customize your portfolio website quickly and efficiently.
Elementor Popup Builder — With this tool, you can create a unique popup window for free. They also offer 100+ ready pop-up layouts. Paletton is a tool for creating color combinations. Google Fonts – makes the Internet more beautiful, faster, and more open thanks to the excellent typography. Font Awesome is the most popular open-source web icon and toolkit. Pexels is an aggregator of many free photo resources for websites and commercial use. To check the Facebook link preview of the web page must use the Facebook debugger.
And the Basic Structure of Your Website is Already There!
Congratulations! If you have followed the five steps above, then the basic framework of your website already stands. As you can see, the path to personal internet presence is not that difficult. Fortunately, learning how to make a portfolio on WordPress is not as difficult as you think. If you have any questions, leave them in the comments section below!