Steps to disable text selection through CSS
Complete the following steps –
PART-I
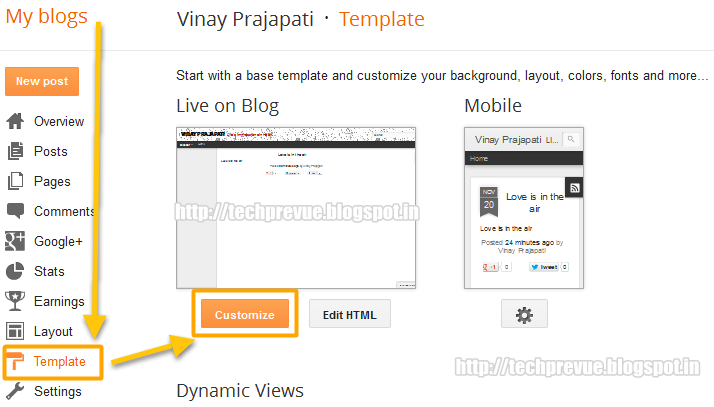
- Dashboard › blog’s Template › Customize › Advanced › Add CSS
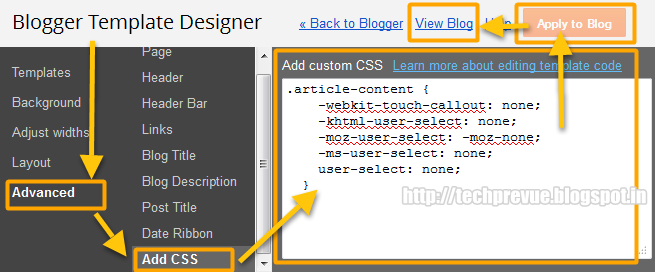
- Now copy this code and paste in ‘Add custom CSS’ box
- Now click on the ‘Apply to Blog’ button, which is given on the upper right side of your screen. It will inject the required code in the Blogger HTML template.
- Now click ‘View Blog’ link to check Text Selection is disabled on Not.
PART-II
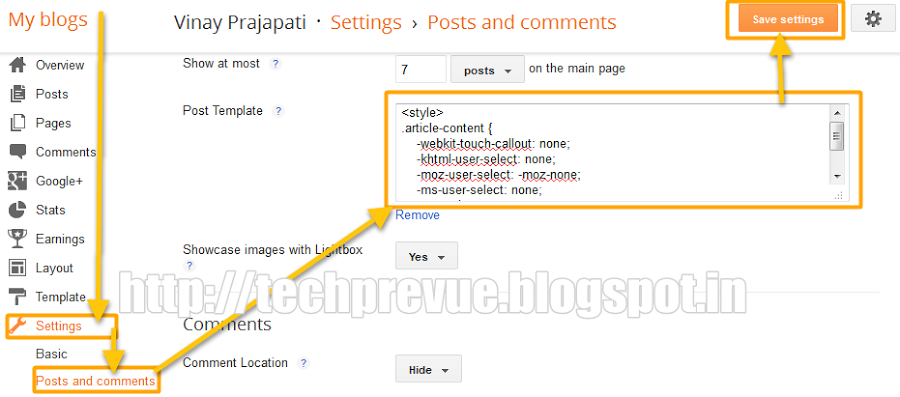
- Dashboard › blog’s Settings › Posts and comments › Post Template › Click on ‘Add.’
- Now paste the following code Post template Box
- Now click on the ‘Save Settings’ button, which is given on the upper right side.
- When you will write a post, every time this code will automatically come into a post.
- Do not delete it and keep it at the bottom of your blog post. I hope you are satisfied with this trick. If you have any questions, please let me know.